|
|
Sie sind hier: Home > Produkte > Software > Zum Archiv > Wait-watcher |
Schutz vor übergewichtigen Web-Seiten:Wait-WatcherUndank ist der Welten Lohn! Nachdem Sie nun über Wochen hinweg an dem neuen, tollen Layout Ihrer Homepage gefeilt haben, schreiben Ihnen die Besucher nur abfällige Bemerkungen ins Gästebuch: Die Seite sei zu lahm, es baue sich nicht alles auf, am besten, man solle es mit [Strg-A][Entf] versuchen. Mit keinem Wort jedoch werden die neuen Grafiken gewürdigt, der ausgesuchte Hintergrund und vor allem die neue Navigationsleiste. Tja, deren Ladedauer hätte man zuvor besser mal mit dem Tools&More-Tool Wait-Watcher ausmessen sollen ...
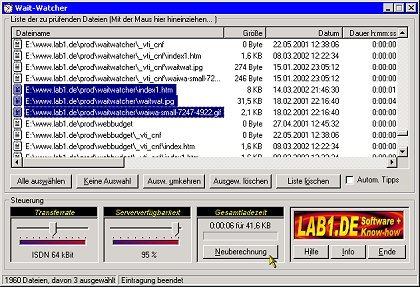
Bei allem Unmut Wer zudem aufwendige Browser-Plug-Ins voraussetzt, verlangt vielen Besuchern noch mehr Geduld ab, die in der Regel aber nicht vorhanden ist. Wer nicht über das betreffende Plug-In (in adequater Version) verfügt, muss es in diesem Fall also erst laden, bevor er in den vollen Genuss Ihres Machwerks kommt. Vielen Anwendern, vor allem solche mit Modemverbindungen, ist das zuviel und verlassen daher enttäuscht Ihre Homepage, die meisten auf Niemehrwiedersehen - das zeigen zahlreiche Untersuchungen. Auf den Aufbau kommt es an Viele Tools zur Webseitengestaltung bieten daher mehr oder weniger gute Unterstützung bei diesem allgegenwärtigen Problem. Wird beispielsweise eine Seite in Microsoft Frontpage geladen, so wird rechts unten in der Statusleiste die dafür notweniges Ladezeit angezeigt. Die bei dieser Berechnung zugrunde liegende Transferrate kann dabei frei gewählt werden. Die meisten Utilities berücksichtigen dabei auch eventuell eingebettete Bilder und sonstige Komponenten. Jedoch erst, wenn sie bereits eingebunden sind, Sie sich die Arbeit also schon gemacht haben - womöglich umsonst. Der Wait-Watcher Die Anwendung ist kinderleicht: Starten Sie den Wait-Watcher und ziehen Sie einfach alle zum zukünftigen Dokument gehörenden Dateien oder auch ganze Verzeichnisse in die Prüfliste. Daraufhin ermittelt der Wait-Watcher die Ladezeit für jede einzelne Datei und stellt Sie in der Liste neben dem betreffenden Namen dar. Unterhalb der Liste finden Sie zwei Regler. Mit dem einen stellen Sie die Transferrate ein, auf der die Downloadzeit berechnet werden soll. Das Spektrum reicht in der jetzigen Fassung von 14,4 kBit/sec per Modem bis zu DSL. Der zweite Regler dient zum Festlegen der durchschnittlichen Verfügbarkeit des von Ihnen verwendeten Webhosts. Hier können Sie Werte von 1 bis 100 Prozent einstellen, wobei 80 oder 90 Prozent für die meisten Server und die aktuelle Internetauslastung wohl am realistischsten ist. Jenachdem welche Werte Sie nun mit den beiden Reglern einstellen und welche Dateien Sie in der Liste markiert(!) haben, wird die Gesamtladezeit für dieses Szenario berechnet. Hier zeigt sich dann schnell, welche Projekte in akzeptabler Zeit ladbar sind und welche nicht. Wichtig: |
||||||||||||
Top |
© 2010 Wirth IT-Design |
Druckversion |
||||||||||